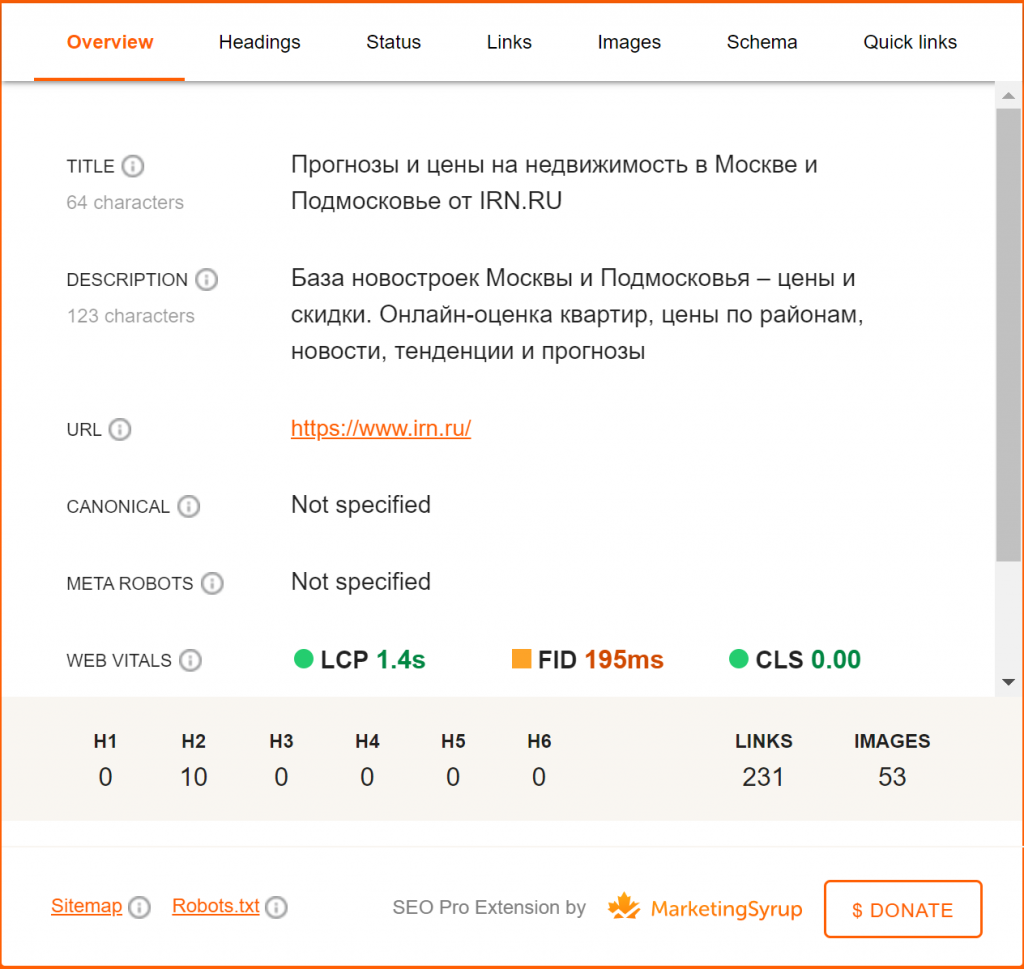
Показывает Title, Description, заголовки Hx, rel=canonical, список исходящих внутренних и внешних ссылок, используемую разметку Schema.org, метрики Core Web Vitals и не только. Must have!

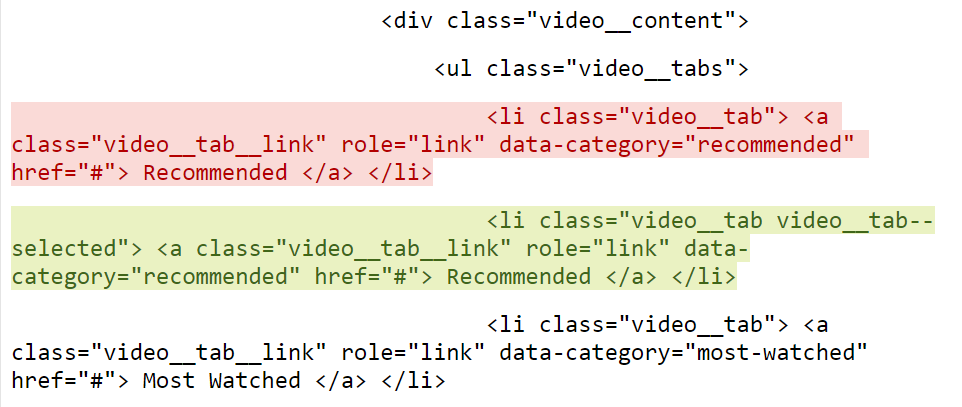
Дает возможность сравнить исходный HTML-код и код, получившийся после рендеринга страницы браузером (rendered DOM). Полезно при использовании модных JavaScript-фреймворков (например, Angular, ReactJS или Vue.js).

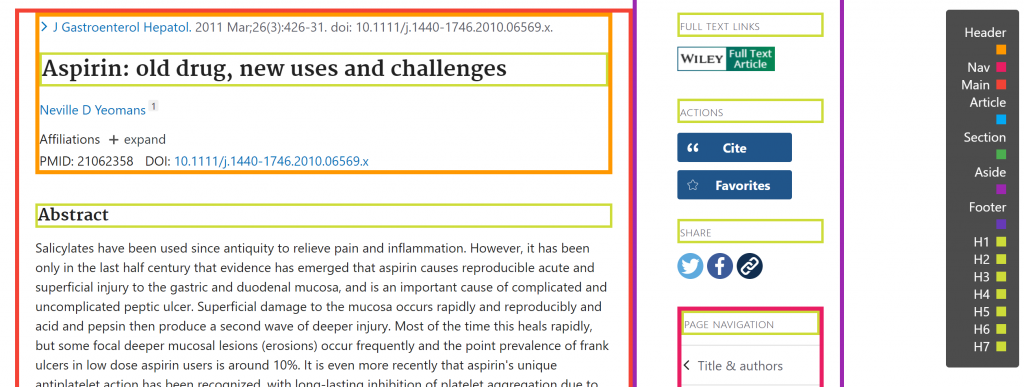
Пригодится при анализе верстки страницы на предмет использования тегов семантической разметки по стандартам HTML5 (<article>, <nav>, <main>, <section>, <aside> и пр.).

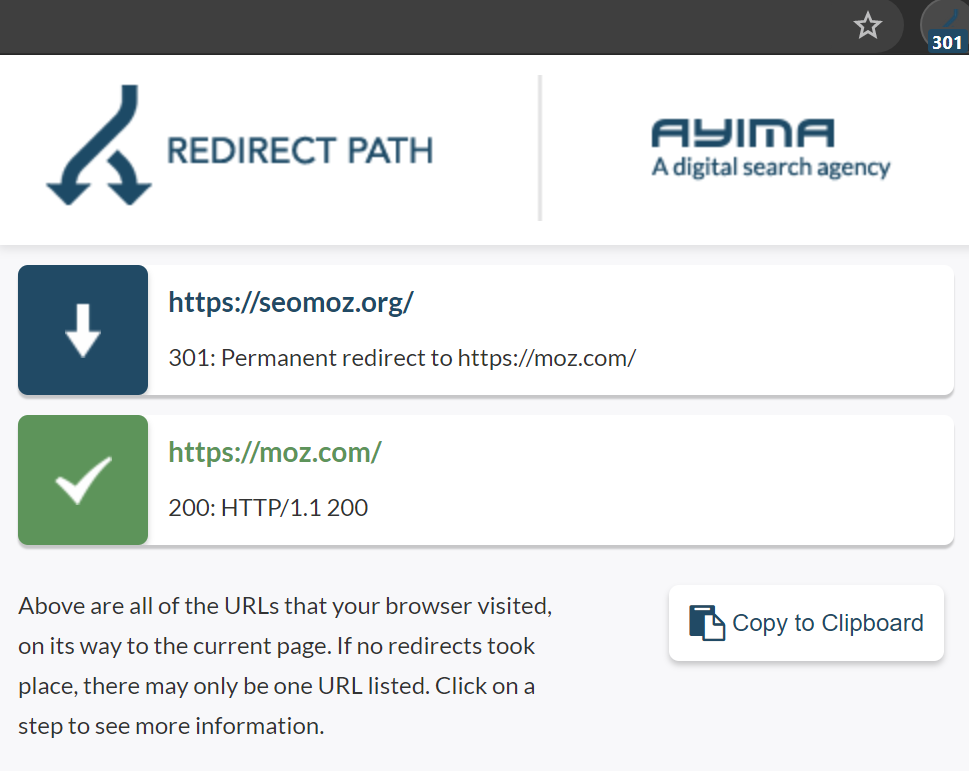
Для просмотра кода ответа сервера и цепочки редиректов.

Для быстрого изменения user-agent’а браузера (например, чтобы просмотреть код, отдаваемый различным ботам или мобильным устройствам).